비표준속성
지금까지 써왔던 class, id 속성을 쓰지 않고
나만의 방식으로 속성을 정하고 분류할 수 있다
속성이름="속성값"
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div>
//nonstandard 라는 속성을 임의대로 만들어보았다
<h1 nonstandard="제목">Javascript</h1>
<h1 nonstandard="부제목">non-standard</h1>
<h1 nonstandard="내용">properties</h1>
</div>
<script src="index.js"></script>
</body>
</html>
CSS와의 연결
[속성 이름]{ };
[nonstandard]{
color: blue;
}*다른 속성과는 달리 [대괄호] 안에 넣고 사용한다
자바스크립트 비표준속성 연결
querySelectorAll('[속성이름]') 을 사용하여 연결한다
const nonstandard = document.querySelectorAll('[nonstandard');
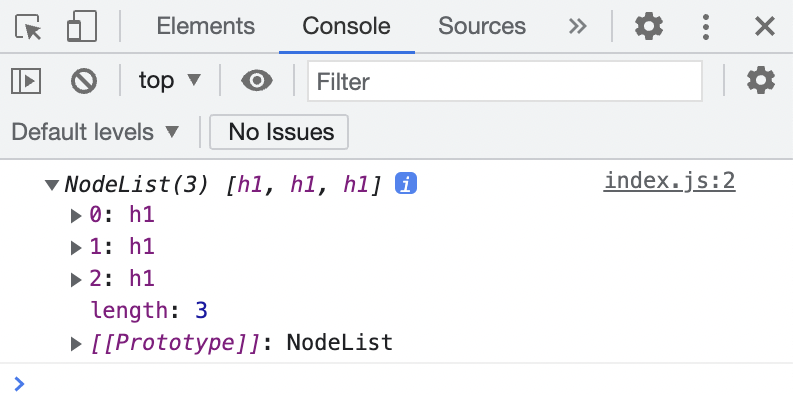
console.log(nonstandard);*nonstandard라는 상수에 querySelectorAll로 모든 [nonstandard]의 값을 넣은 모습(유사배열 형식)

자바스크립트에서 비표준 데이터의 속성명 변경
현재 화면에 출력되는 부분은 다음과 같고
각각의 속성명은 '제목', '부제목', '내용' 이었다
데이터 속성의 이름을 모두 바꿔보자

1. js파일에 객체를 만들고 교체할 속성값에 대한 key, value를 적는다
let another={
'제목' : 'CSS',
'부제목' : 'style',
'내용' : 'decorate',
}
2. 현재 querySelectorAll로 불러온 nonstandard는 배열형식이므로 for~of문을 사용해 값을 넣는다

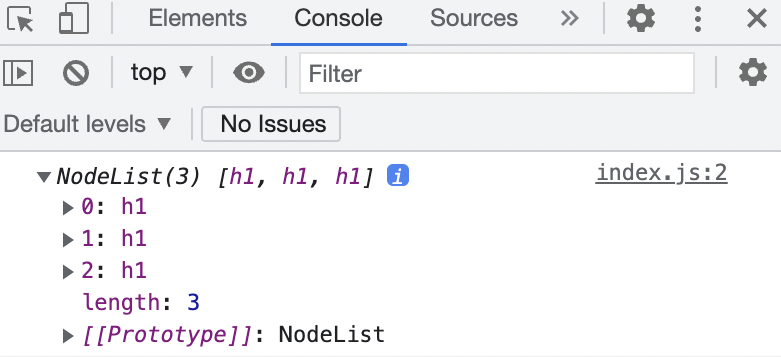
그러나 문제가 있다. 상수 nonstandard을 살펴보면 만들어준 [nonstandard] 속성은 보이지 않는다
3. 비표준속성을 끌어오기 위해서 .getAttribute('')를 사용한다
for( nonst of nonstandard ){
const nonst_value = nonstandard.getAttribute('nonstandard');
}*getAttribute로 속성을 불러올 때 [대괄호]안에 넣지 않는다!
4. nonst_value.textContent를 이용해 내부값을 바꿔준다
for(nonst of nonstandard){
const nonst_value = nonst.getAttribute('nonstandard');
nonst.textContent = another[nonst_value];
}*즉, nonstandard상수→nonst로 쪼갬→nonst의 속성을 nonst_value에 저장→배열에서 찾아 적용
js 전체코드
const nonstandard = document.querySelectorAll('[nonstandard');
let another={
'제목' : 'CSS',
'부제목' : 'style',
'내용' : 'decorate',
}
for(nonst of nonstandard){
const nonst_value = nonst.getAttribute('nonstandard');
nonst.textContent = another[nonst_value];
}
Dataset
위에서 만들어준 nonstandard가 나중에 HTML 표준이 되면
위 코드는 작동하지 않게 될 것이다
이를 해결하기 위해 앞에 data- 만 붙이면 된다
data-속성명 = "속성값"
data-속성 은 모두 dataset이라는 프로퍼티에 저장된다
dataset과 CSS의 연결
[data-nonstandard]{
color: white;
background-color: black;
}//nonstandard들은 html에서 버튼으로 수정한 상태
비표준속성을 dataset을 활용해 '버튼을 누르면 해당 버튼이 아래에 출력되는 기능'을 만들어보자
HTML의 index는 다음과 같다
<!DOCTYPE html>
<html lang="ko">
<head>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div>
<button data-nonstandard="Javascript">Javascript</button>
<button data-nonstandard="non-standard">non-standard</button>
<button data-nonstandard="properties">properties</button>
</div>
<b id="output">값</b>
<script src="index.js"></script>
</body>
</html>CSS
[data-nonstandard]{
color: white;
margin: 10px;
}
[data-nonstandard="Javascript"]{
background-color: red;
}
[data-nonstandard="non-standard"]{
background-color:blue;
}
[data-nonstandard="properties"]{
background-color: green;
}
javascript
const nonstandard = document.querySelectorAll('[data-nonstandard'); //1. 먼저 js에서 연결해준다
for(nonst of nonstandard){ //2. for~of로 하나씩 적용한다
const nonst_value = nonst.dataset.nonstandard;
//3. nonst의 내부에 있는 nonstandard속성값을 dataset을 사용하여 추출하고 새로운 상수에 담는다
nonst.onclick = function(){ //4. nonst를 클릭할 때 이벤트를 부여한다
output.textContent = nonst_value;
output.dataset.nonstandard = nonst_value;
//5. 클릭할 때 output의 내용과 속성이 수정되도록 만든다
}
}*output에는 nonstandard의 속성이 없었으므로 output의 dataset 내부에 nonstandard를 만들어줌과 동시에 값을 지정
비표준 속성 요약
| 비표준 속성 | ||||||
| 정의 | CSS 연결 | Javascript 연결 | ||||
| 기본 | 속성명 = "속성값' | [속성명]{ } | document.querySelectorAll('[속성명]') | |||
| dataset 활용 | data-속성명 = "속성값" | [data-속성명]{ } | document.querySelectorAll('[data-속성명]') | |||
| *for~of문 / .getAttribute or .dataset.속성명 / textContent 등 활용 | ||||||
'Study > Javascript' 카테고리의 다른 글
| Javascript_08-2: 마우스이벤트, 키보드 이벤트 (0) | 2021.09.26 |
|---|---|
| Javascript_08: 이벤트(event) (0) | 2021.09.24 |
| Javascript_06: 스타일 접근하기 classList, className (0) | 2021.09.22 |
| Javascript_05: 속성 다루기 .getAttribute() .setAttribute() .removeAttribute() (0) | 2021.09.22 |
| Javascript_04: 요소노드 속성 변경(자바스크립트에서 HTML을 변경), innerHTML(), outerHTML(), textContent(), createElement() (0) | 2021.09.22 |